Before going through documentation chapters, thanks for purchasing Swift Box (WP) and trusting LCweb!
Need further help?
Need a customization?
On first plugin's activation, it must be activated in order to work.
Head to the LCweb Dashboard page: it contains the summary of all LCweb products with useful links and their validation forms.
LCweb Shop License:
Your license is automatically registered into the LCweb database, you only need to
- go to your licenses dashboard and select the section your product belongs to (if you own only one product, you will be automatically moved)
- Scroll down until you find the license you want to use for the website and click on the pencil button
- Insert the website domain and save. The system will give you the activation token
- Copy and paste it into the LCweb dashboard, on your website
Envato Marketplace License:
In this case you need to manually register on the LCweb Licenses Hub
- Go to the LCweb Licenses Hub and, if you never registered, do it. You will have to validate your e-mail and use a login token in order to enter.
- Once you are in, select the section your product belongs to (if you own only one product, you will be automatically moved)
- Scroll down until you find the product and click on the PLUS button. A form will prompt you to enter the Envato purchase code (how to get it?) and the website domain
- Once saved, the system will give you the activation token
- Copy and paste it into the LCweb dashboard, on your website
In case you have an intranet or localhost website (or your server is blocking external communications against the LCweb endpoint) you can use the offline activation.
Click on the related link (in the LCweb Dashboard) and fill in the form with the requested data: the offline token can be found following the steps listed above.
- Minimum news width / height
-
This option controls news minimum sizes and has direct effect on how many news are shown per time.
Being adaptive, you have to be sure everything is always perfectly readable - Minimum horizontal Swift Box width
-
Swift Box has got a double layout and automatically switches to vertical one on small screens, to allow a better navigation and contents display.
Under this minimum width, vertical layout will be forced.
A rss2json token to use RSS and Pinterest sources.
Please fill the related field into settings
A Youtube API key to fetch Youtube data (video guide).
Please fill the related field into settings
What to use for every source:
- RSS feed
-
Simply copy the feed URL (example for CNBC and Envato Notes).
The feed must have a standard structure and contain texts as well as news dates - Youtube
-
Use the profile or channel ID, contained in the profile/channel URL.
For example, to fetch videos from the Envato's profile (http://www.youtube.com/user/envato) use: envatoYou can also display elements from a specific playlist: in this case use the playlist ID.
Assuming you are playing a video belonging to a playlist, like this one: https://www.youtube.com/watch?v=8NZXG3kU94Q&list=PLXWu0OP8--WQJb01DUSFvGqINdezZra0u&index=1, the playlist ID is PLXWu0OP8--WQJb01DUSFvGqINdezZra0u - Facebook pages
-
Facebook requires special app permissions to fetch contents.
Luckily we can use the FetchRSS service to get a true RSS feed for Facebook Pages. -
Use the URL of a specific user's board.
For example, to fetch contents from the "Company Life" board of the Envato's profile use: envato - Tumblr
-
Use the Tumblr blog URL (note: only photo/text/link posts can be fetched). Example for "Yacht Cats" blog:
- Zapier Feed
-
Zapier is a great (free) service allowing you to create RSS feed starting from various actions.
In this video you can see how to create a feed starting from your Facebook page contentsOnce you configured the Feed composition, simply copy and use its URL as "Rss feed" source
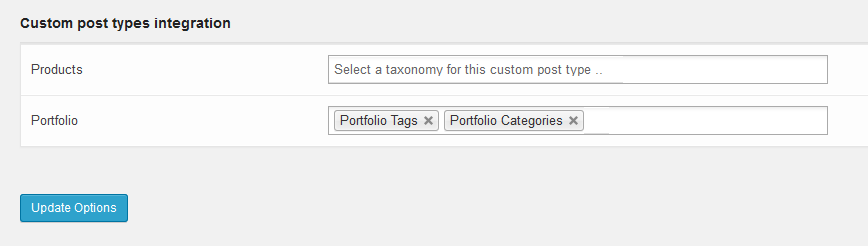
- Custom post types
-
Swift Box can handle any public custom post type associated with a taxonomy.
If you have custom post types in your Wordpress installation, new options will appear in NB settings. Just enable the taxonomy you want to use to fetch posts.
Box settings
- News Offset
-
Number of post to displace or pass over (only for WP-based sources)
- News per time
-
Remember that this value is dynamically altered by global min-width / min-height options
- Horizontal image mode
-
Special layout using full-height image and no description. Usable only if there's an image and for horizontal layout.
Swift Box is also natively integrated with Elementor, Visual Composer and Divi Builder.
Using them you can skip the standard shortcode wizard and use the related Swift Box tool.
Here's a demo shortcode:
[swiftbox id="5"]NOTE: After plugin's name change, the official shortcode is [swiftbox], however the old one still works.
Swift Box comes also with a special post type called Quick News.
It is slightly different from standard wordpress posts:
- News cannot be searched in wordpress
- News don't have a public wordpress page, nor a direct permalink
As name suggests, it's meant to be used for quick or temporary news.
Plus you can attach to each news a youtube/vimeo video link as well as a soundcloud embed url.
Styles are globally applied in the website, however using javascript (check related documentation chapter) you can force other themes
Some special usage examples:
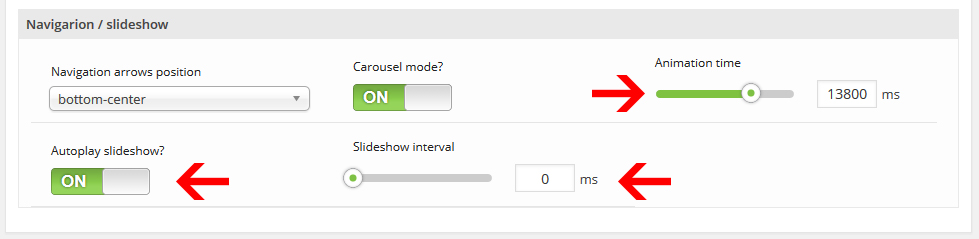
Continuous sliding effect
To create a continuous sliding effect youjst have to set an high animation_time value and a slideshow_time equal to zero.
The plugin is coded to recognize this settings and change its behavior, creating a "breaking news bar" result.
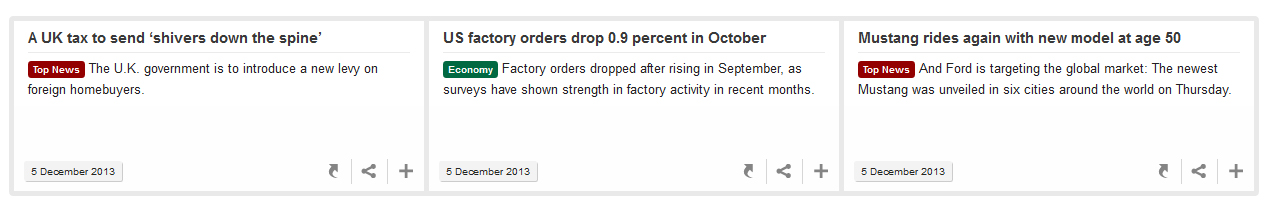
Colored subject box
Author field can contain also special characters and HTML code. Here's a special usage to have colored subjects in a box having two breaking news sources.
This is the code to insert in author fields:
<span class="lcnb_author_1">Top News</span><span class="lcnb_author_2">Economy</span>Then the CSS part (should be placed in settings Custom CSS field)
.lcnb_author_1 {
background-color: #930000;
color: #fff;
border-radius: 3px;
font-size: 80%;
padding: 2px 5px;
}
.lcnb_author_2 {
background-color: #016942;
color: #fff;
border-radius: 3px;
font-size: 80%;
padding: 2px 5px;
}This is the result:
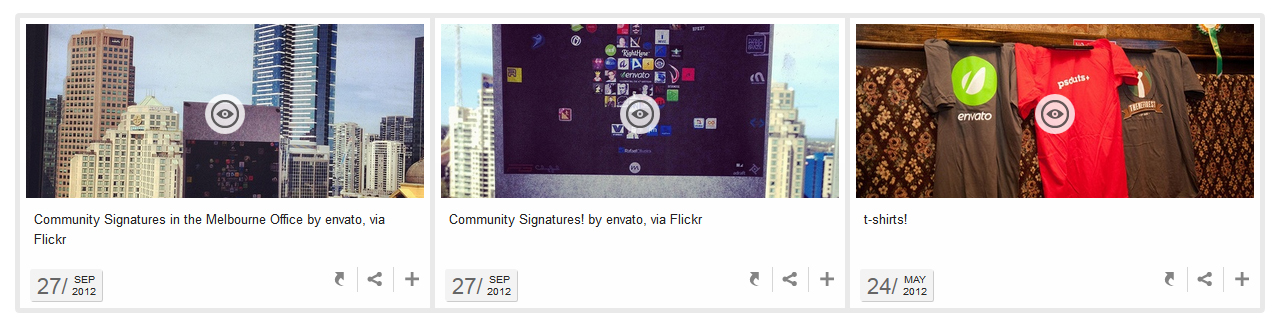
Custom date rapresentation
You can use also symbols and codes to compose the date format.
In fact you can customize it also with HTML, taking care to not use wrongly one of the placeholders.
This is a little example of what you can achieve using this format:
<span style="position: relative; top: 7px; font-size: 22px; color: #666;">d/</span>
<span style="text-transform: uppercase; vertical-align: top; margin: 0px 0px 0px 6px;">mmm</span><br/>
<span style="float: right; margin: -2px -1px 0px 0px;">yyyy</span>This is the result:
The plugin is 100% multilanguage for both front and back ends. If a translation of your language has been created, WordPress will automatically switch between languages.
Plus it is compatible with WPML and Polylang!
How to create a translation
If you have WPML + String Translation add-on or Polylang, you can simply scan the plugin and translate strings via its UI.
Otherwise: go in the plugin folder, then open the one named "languages".
Inside you'll find the default.pot file. It contains english strings to be translated.
If you want to create or customize one your language translation, follow these steps:
- Open the default.pot file with POedit
- Edit the catalog by inserting your data and setting translation's language
- Save the file with your language's i18n identifier and "nb_ml-" prefix (the italian example is nb_ml-it_IT)
- Go to plugin's folder ".. wp-content/plugins/news-box-wp/languages" and paste resulting .PO and .MO files
If you create new translations, please contact me at [email protected] sending your .PO and .MO files.
Otherwise they will be lost in next updates. Thanks!
This is the WordPress implementation of a jQuery plugin.
Then you can initialize and place boxes wherever in your website using jQuery.
Obviously website installation is already done, you just have only to initialize plugin's code.