Before going through documentation chapters, thanks for purchasing Overlay Manager add-on and trusting LCweb!
Need further help?
Need a customization?
On first plugin's activation, it must be activated in order to work.
Head to the LCweb Dashboard page: it contains the summary of all LCweb products with useful links and their validation forms.
LCweb Shop License:
Your license is automatically registered into the LCweb database, you only need to
- go to your licenses dashboard and select the section your product belongs to (if you own only one product, you will be automatically moved)
- Scroll down until you find the license you want to use for the website and click on the pencil button
- Insert the website domain and save. The system will give you the activation token
- Copy and paste it into the LCweb dashboard, on your website
Envato Marketplace License:
In this case you need to manually register on the LCweb Licenses Hub
- Go to the LCweb Licenses Hub and, if you never registered, do it. You will have to validate your e-mail and use a login token in order to enter.
- Once you are in, select the section your product belongs to (if you own only one product, you will be automatically moved)
- Scroll down until you find the product and click on the PLUS button. A form will prompt you to enter the Envato purchase code (how to get it?) and the website domain
- Once saved, the system will give you the activation token
- Copy and paste it into the LCweb dashboard, on your website
In case you have an intranet or localhost website (or your server is blocking external communications against the LCweb endpoint) you can use the offline activation.
Click on the related link (in the LCweb Dashboard) and fill in the form with the requested data: the offline token can be found following the steps listed above.
By activating the add-on the first time, preset overlays are created and will be ready to be customized.
You can also export and import overlays data through different websites or to backup it.
Here are listed default overlays JSON data

- Full overlay + magnifier
{"graphic":{"icon":[{"name":"icon_type","value":"magnfier_icon"},{"name":"icon_position","value":"center"},{"name":"font_size","value":"35"},{"name":"font_size_type","value":"px"},{"name":"font_size_h","value":"43"},{"name":"font_size_h_type","value":"px"},{"name":"color","value":"rgba(85,85,85,0)"},{"name":"color_h","value":"#555"},{"name":"transitions[]","value":"upward"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"200"}],"full_img_layer":[{"name":"position","value":"top"},{"name":"bg_color","value":"rgba(255,255,255,0.4)"},{"name":"bg_color_h","value":"rgba(255,255,255,0.6)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Rotating circle + type icon
{"graphic":{"central_shape":[{"name":"cent_ol_shape","value":"circle"},{"name":"position","value":"mouse_dir"},{"name":"bg_color","value":"rgba(79,79,79,1)"},{"name":"bg_color_h","value":"rgba(79,79,79,1)"},{"name":"opacity","value":"70"},{"name":"opacity_h","value":"100"},{"name":"inner_icon","value":"subj_icon"},{"name":"color","value":"#fdfdfd"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"rotate"},{"name":"animation_time","value":"550"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"full_img_layer":[{"name":"position","value":"mouse_dir"},{"name":"bg_color","value":"rgba(253,253,253,0.3)"},{"name":"bg_color_h","value":"rgba(253,253,253,0.3)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"0"},{"name":"animation_time","value":"550"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"150"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Mouse aware + title and excerpt
{"graphic":{},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"1.1"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#fdfdfd"},{"name":"color_h","value":"#fdfdfd"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"bold"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"15"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"descr":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"0.9"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"120"},{"name":"color","value":"#ffffff"},{"name":"color_h","value":"#ffffff"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_max_h","value":"600"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"15"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"txt_block":[{"name":"position","value":"mouse_dir"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"txt_vert_center","value":"1"},{"name":"bg_color","value":"rgba(34,34,34,0.3)"},{"name":"bg_color_h","value":"rgba(34,34,34,0.8)"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease-out"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Title + plus icon
{"graphic":{"icon":[{"name":"icon_type","value":"plus_icon"},{"name":"icon_position","value":"bottom-right"},{"name":"font_size","value":"18"},{"name":"font_size_type","value":"px"},{"name":"font_size_h","value":"18"},{"name":"font_size_h_type","value":"px"},{"name":"color","value":"rgba(255,255,255,0.9)"},{"name":"color_h","value":"rgba(68,68,68,0.9)"},{"name":"over_txt_block","value":"1"},{"name":"animation_time","value":"200"},{"name":"easing","value":"linear"},{"name":"animation_delay","value":"0"}],"outlined_box":[{"name":"position","value":"center"},{"name":"border_width","value":"0"},{"name":"border_width_h","value":"2"},{"name":"border_color","value":"rgba(136,136,136,0.4)"},{"name":"border_color_h","value":"rgba(136,136,136,0.4)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"35"},{"name":"over_txt_block","value":"1"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"300"}]},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"1"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#4f4f4f"},{"name":"color_h","value":"#555"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"bold"},{"name":"txt_styles[]","value":"uppercase"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"150"}],"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"hide"},{"name":"txt_vert_center","value":"1"},{"name":"bg_color","value":"rgba(255,255,255,0.8)"},{"name":"bg_color_h","value":"rgba(255,255,255,0.8)"},{"name":"txt_padding[]","value":"35"},{"name":"txt_padding[]","value":"35"},{"name":"txt_padding[]","value":"35"},{"name":"txt_padding[]","value":"35"},{"name":"transitions[]","value":"zoom-in"},{"name":"animation_time","value":"350"},{"name":"easing","value":"ease-out-back"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Bottom title shown + text on hover
{"graphic":{},"txt":{"title":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"0,90"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#ffffff"},{"name":"color_h","value":"#ffffff"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"bold"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"descr":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"0.85"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"130"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_max_h","value":"600"},{"name":"txt_vert_margin[]","value":"12"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"100"}],"txt_block":[{"name":"position","value":"bottom"},{"name":"txt_behaviors","value":"show_title"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"rgba(21,21,21,0.7)"},{"name":"bg_color_h","value":"rgba(21,21,21,0.7)"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"animation_time","value":"500"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Blur + corner circle on hover
{"graphic":{"corner_shape":[{"name":"corn_ol_shape","value":"corner_circle"},{"name":"corner_pos","value":"bottom-right"},{"name":"bg_color","value":"#fdfdfd"},{"name":"inner_icon","value":"subj_icon"},{"name":"color","value":"#535353"},{"name":"over_txt_block","value":"1"},{"name":"animation_time","value":"500"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"250"}],"crossing_layer":[{"name":"cross_pos","value":"bottom-right"},{"name":"bg_color","value":"rgba(255,255,255,0.2)"},{"name":"bg_color_h","value":"rgba(255,255,255,0.6)"},{"name":"animation_time","value":"700"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"100"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":"hover"},{"name":"blur_fx","value":"1.5"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"10"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Zoom image + magnifier icon
{"graphic":{"icon":[{"name":"icon_type","value":"magnfier_icon"},{"name":"icon_position","value":"center"},{"name":"font_size","value":"2"},{"name":"font_size_type","value":"rem"},{"name":"font_size_h","value":"2"},{"name":"font_size_h_type","value":"rem"},{"name":"color","value":"rgba(255,255,255,0)"},{"name":"color_h","value":"rgba(255,255,255,0.9)"},{"name":"transitions[]","value":"zoom-out"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease-out"},{"name":"animation_delay","value":"100"}],"crossing_layer":[{"name":"cross_pos","value":"bottom-left"},{"name":"bg_color","value":"rgba(51,51,51,0.1)"},{"name":"bg_color_h","value":"rgba(51,51,51,0.15)"},{"name":"animation_time","value":"350"},{"name":"easing","value":"linear"},{"name":"animation_delay","value":"50"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"10"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Split overlay + circle
{"graphic":{"central_shape":[{"name":"cent_ol_shape","value":"circle"},{"name":"position","value":"center"},{"name":"bg_color","value":"#333"},{"name":"bg_color_h","value":"#333"},{"name":"opacity","value":"0"},{"name":"opacity_h","value":"80"},{"name":"inner_icon","value":"eye_icon"},{"name":"color","value":"#fff"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-in"},{"name":"transitions[]","value":"slide-vert"},{"name":"animation_time","value":"450"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"150"}],"vert_split_layer":[{"name":"bg_color","value":"rgba(255,255,255,0.1)"},{"name":"bg_color_h","value":"rgba(255,255,255,0.4)"},{"name":"animation_time","value":"250"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Curtain + type icon + socials
{"graphic":{"icon":[{"name":"icon_type","value":"subj_icon"},{"name":"icon_position","value":"center"},{"name":"font_size","value":"1.8"},{"name":"font_size_type","value":"rem"},{"name":"font_size_h","value":"1.8"},{"name":"font_size_h_type","value":"rem"},{"name":"color","value":"rgba(255,255,255,1)"},{"name":"color_h","value":"#ffffff"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-out"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease-in-out"},{"name":"animation_delay","value":"0"}],"full_img_layer":[{"name":"position","value":"center"},{"name":"bg_color","value":"rgba(36,36,36,0)"},{"name":"bg_color_h","value":"rgba(36,36,36,0.1)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}]},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"0.8"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#383838"},{"name":"color_h","value":"#5c5c5c"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"uppercase"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"50"}],"separator":[{"name":"color","value":"#cfcfcf"},{"name":"thickness","value":"1"},{"name":"sep_style","value":"dotted"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"animation_delay","value":"50"}],"socials":[{"name":"socials_style","value":"rounded"},{"name":"socials_align","value":"center"},{"name":"color","value":"#b2b2b2"},{"name":"color_h","value":"#808080"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"font_size","value":"20"},{"name":"font_size_type","value":"px"},{"name":"txt_vert_margin[]","value":"4"},{"name":"txt_vert_margin[]","value":"0"},{"name":"animation_delay","value":"0"}],"txt_block":[{"name":"position","value":"bottom"},{"name":"txt_behaviors","value":"curtain"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"13"},{"name":"txt_padding[]","value":"15"},{"name":"txt_padding[]","value":"8"},{"name":"txt_padding[]","value":"15"},{"name":"transitions[]","value":"zoom-in"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Outlined diamond + type
{"graphic":{"central_shape":[{"name":"cent_ol_shape","value":"outline_diamond"},{"name":"position","value":"center"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"opacity","value":"0"},{"name":"opacity_h","value":"100"},{"name":"inner_icon","value":"subj_icon"},{"name":"color","value":"#ffffff"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-out"},{"name":"animation_time","value":"500"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"full_img_layer":[{"name":"position","value":"center"},{"name":"bg_color","value":"rgba(255,255,255,0)"},{"name":"bg_color_h","value":"rgba(255,255,255,0.1)"},{"name":"full_img_padding","value":"10"},{"name":"full_img_padding_h","value":"0"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}]},"txt":{"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#ffffff"},{"name":"bg_color_h","value":"#ffffff"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"2"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1.2"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Central sliding text + button
{"graphic":{"horiz_split_layer":[{"name":"bg_color","value":"rgba(41,41,41,0)"},{"name":"bg_color_h","value":"rgba(41,41,41,0.1)"},{"name":"animation_time","value":"300"},{"name":"easing","value":"ease-in-out"},{"name":"animation_delay","value":"0"}]},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"1"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#ffffff"},{"name":"color_h","value":"#ffffff"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"100"}],"button":[{"name":"btn_txt","value":"read more"},{"name":"font_size","value":"0.75"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"btn_align","value":"center"},{"name":"txt_styles[]","value":"uppercase"},{"name":"font_family","value":""},{"name":"txt_padding[]","value":"6"},{"name":"txt_padding[]","value":"15"},{"name":"txt_padding[]","value":"6"},{"name":"txt_padding[]","value":"15"},{"name":"border_width","value":"2"},{"name":"border_style","value":"solid"},{"name":"border_color","value":"#ffffff"},{"name":"border_color_h","value":"#ffffff"},{"name":"border_radius","value":"2"},{"name":"bg_color","value":"transparent"},{"name":"bg_color_h","value":"transparent"},{"name":"color","value":"#ffffff"},{"name":"color_h","value":"#ffffff"},{"name":"txt_vert_margin[]","value":"15"},{"name":"txt_vert_margin[]","value":"0"},{"name":"animation_delay","value":"150"}],"txt_block":[{"name":"position","value":"bottom"},{"name":"txt_behaviors","value":"sh_vert_center"},{"name":"txt_visibility","value":"always"},{"name":"bg_color","value":"#424242"},{"name":"bg_color_h","value":"#292929"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"txt_padding[]","value":"0"},{"name":"transitions[]","value":"slide-horiz"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Highlighted title + image effects
{"graphic":{},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"1"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"rgba(255,255,255,1)"},{"name":"color_h","value":"rgba(255,255,255,1)"},{"name":"highlight","value":"rgba(249,118,0,0.75)"},{"name":"highlight_h","value":"rgba(249,118,0,1)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#ffffff"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#ffffff"},{"name":"txt_styles[]","value":"uppercase"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"txt_vert_center","value":"1"},{"name":"bg_color","value":"rgba(255,255,255,0)"},{"name":"bg_color_h","value":"rgba(255,255,255,0)"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"transitions[]","value":"door-top"},{"name":"transitions[]","value":"upward"},{"name":"animation_time","value":"450"},{"name":"easing","value":"ease-in-out-back"}]},"img_fx":[{"name":"img_zoom","value":"2"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":"hover"},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"98"},{"name":"contrast_fx","value":"1.3"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"10"},{"name":"invert_fx","value":"5"},{"name":"saturate_fx","value":"1.5"},{"name":"sepia_fx","value":"15"},{"name":"animation_time","value":"450"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Highlighted texts
{"graphic":{"single_border":[{"name":"singl_border_side","value":"bottom"},{"name":"singl_border_show","value":"bottom"},{"name":"border_width","value":"6"},{"name":"border_color","value":"rgba(255,85,28,0.7)"},{"name":"border_color_h","value":"#ff551c"},{"name":"animation_time","value":"450"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"550"}],"full_img_layer":[{"name":"position","value":"top"},{"name":"bg_color","value":"rgba(0,0,0,0)"},{"name":"bg_color_h","value":"rgba(0,0,0,0.2)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"0"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease-out"},{"name":"animation_delay","value":"0"}]},"txt":{"title":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"1"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"highlight","value":"#ff551c"},{"name":"highlight_h","value":"#ff551c"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"bold"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"20"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"descr":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"0.85"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"170"},{"name":"color","value":"#fff"},{"name":"color_h","value":"#fff"},{"name":"highlight","value":"#ff551c"},{"name":"highlight_h","value":"#ff551c"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_max_h","value":"40"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"25"},{"name":"font_family","value":""},{"name":"animation_delay","value":"300"}],"txt_block":[{"name":"position","value":"bottom"},{"name":"txt_behaviors","value":"show_all"},{"name":"txt_visibility","value":"hide"},{"name":"bg_color","value":"rgba(255,255,255,0)"},{"name":"bg_color_h","value":"rgba(255,255,255,0)"},{"name":"txt_padding[]","value":"15"},{"name":"txt_padding[]","value":"15"},{"name":"txt_padding[]","value":"4"},{"name":"txt_padding[]","value":"15"},{"name":"transitions[]","value":"door-top"},{"name":"animation_time","value":"500"},{"name":"easing","value":"ease-in-out-back"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Flip image + text and button
{"graphic":{"icon":[{"name":"icon_type","value":"subj_icon"},{"name":"icon_position","value":"center"},{"name":"font_size","value":"28"},{"name":"font_size_type","value":"px"},{"name":"font_size_h","value":"28"},{"name":"font_size_h_type","value":"px"},{"name":"color","value":"rgba(255,255,255,0)"},{"name":"color_h","value":"#ffffff"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-in"},{"name":"transitions[]","value":"upward"},{"name":"animation_time","value":"300"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"600"}]},"txt":{"title":[{"name":"txt_align","value":"center"},{"name":"font_size","value":"19"},{"name":"font_size_type","value":"px"},{"name":"line_height","value":"40"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_vert_margin[]","value":"10"},{"name":"txt_vert_margin[]","value":"60"},{"name":"font_family","value":""},{"name":"animation_delay","value":"150"}],"button":[{"name":"btn_txt","value":"discover"},{"name":"font_size","value":"0.85"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"btn_align","value":"center"},{"name":"txt_styles[]","value":"uppercase"},{"name":"font_family","value":""},{"name":"txt_padding[]","value":"6"},{"name":"txt_padding[]","value":"12"},{"name":"txt_padding[]","value":"5"},{"name":"txt_padding[]","value":"12"},{"name":"border_width","value":"0"},{"name":"border_style","value":"solid"},{"name":"border_color","value":"#444444"},{"name":"border_color_h","value":"#666666"},{"name":"border_radius","value":"2"},{"name":"bg_color","value":"#7eb551"},{"name":"bg_color_h","value":"#7eb551"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"txt_vert_margin[]","value":""},{"name":"txt_vert_margin[]","value":"0"},{"name":"animation_delay","value":"150"}],"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"txt_vert_center","value":"1"},{"name":"bg_color","value":"#63a031"},{"name":"bg_color_h","value":"#63a031"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"txt_padding[]","value":"20"},{"name":"transitions[]","value":"slide-vert"},{"name":"animation_time","value":"700"},{"name":"easing","value":"ease-in-out-back"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":""},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"400"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Tilt image + texts
{"graphic":{"icon":[{"name":"icon_type","value":"subj_icon"},{"name":"icon_position","value":"bottom-right"},{"name":"font_size","value":"18"},{"name":"font_size_type","value":"px"},{"name":"font_size_h","value":"18"},{"name":"font_size_h_type","value":"px"},{"name":"color","value":"rgba(255,255,255,0)"},{"name":"color_h","value":"#ffffff"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-in"},{"name":"animation_time","value":"300"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"500"}],"outlined_box":[{"name":"position","value":"center"},{"name":"border_width","value":"2"},{"name":"border_width_h","value":"2"},{"name":"border_color","value":"rgba(255,255,255,0.4)"},{"name":"border_color_h","value":"rgba(255,255,255,0.4)"},{"name":"full_img_padding","value":"0"},{"name":"full_img_padding_h","value":"8"},{"name":"over_txt_block","value":"1"},{"name":"transitions[]","value":"zoom-out"},{"name":"animation_time","value":"350"},{"name":"easing","value":"ease-out-back"},{"name":"animation_delay","value":"500"}]},"txt":{"title":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"1.05"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"100"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"highlight","value":"#7eb551"},{"name":"highlight_h","value":"#7eb551"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_styles[]","value":"uppercase"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"20"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"descr":[{"name":"txt_align","value":"left"},{"name":"font_size","value":"0.92"},{"name":"font_size_type","value":"rem"},{"name":"line_height","value":"150"},{"name":"color","value":"#fefefe"},{"name":"color_h","value":"#fefefe"},{"name":"highlight","value":"rgba(255, 0, 0 ,0)"},{"name":"highlight_h","value":"rgba(255, 0, 0 ,0)"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"0"},{"name":"txt_shadow[]","value":"#000000"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"0"},{"name":"txt_shadow_h[]","value":"#000000"},{"name":"txt_max_h","value":"50"},{"name":"txt_vert_margin[]","value":"0"},{"name":"txt_vert_margin[]","value":"0"},{"name":"font_family","value":""},{"name":"animation_delay","value":"0"}],"txt_block":[{"name":"position","value":"center"},{"name":"txt_behaviors","value":"none"},{"name":"txt_visibility","value":"always"},{"name":"txt_vert_center","value":"1"},{"name":"bg_color","value":"rgba(99,160,49,0.9)"},{"name":"bg_color_h","value":"#63a031"},{"name":"txt_padding[]","value":"25"},{"name":"txt_padding[]","value":"30"},{"name":"txt_padding[]","value":"25"},{"name":"txt_padding[]","value":"30"},{"name":"transitions[]","value":"door-right"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease"}]},"img_fx":[{"name":"img_zoom","value":"0"},{"name":"img_h_fx","value":"door-left"},{"name":"img_fx_behav","value":""},{"name":"blur_fx","value":"0"},{"name":"brightness_fx","value":"100"},{"name":"contrast_fx","value":"1"},{"name":"grayscale_fx","value":"0"},{"name":"hue_fx","value":"0"},{"name":"invert_fx","value":"0"},{"name":"saturate_fx","value":"1"},{"name":"sepia_fx","value":"0"},{"name":"animation_time","value":"600"},{"name":"easing","value":"ease"},{"name":"animation_delay","value":"0"}],"custom_css":""}
- Layers overlap
-
By default graphical layers overlapping reflects the order you used in the builder and the textual block is always on top of them. To force graphical layers to stay over texts, use the "Layer over text block" option.
- Layers position
-
Graphical layers are always shown over item's image, while textual block follows "text under images" rule as set in grid's shortcode.
- Item's excerpt
-
Enabling the add-on, you'll see the excerpt field added in "edit item" page.
Leaving it blank, a shortened version of item's description is used instead.
- Socials
-
Involved social icons reflect the ones enabled in Media Grid settings. Remember that WhatsApp is shown only on mobile
- Custom content layer
-
This layer may execute HTML and global shortcodes
- Items date and author
-
Use these placeholders %AUTHOR% - %DATE% to show related data.
They can be used in text description, excerpt or custom content layers.
- WooCommerce - items price
-
Use %WC-PRODUCT-PRICE% placeholder to show product's price in overlays.
It can be used in both text description, excerpt or in custom content layer
- Inline icons
-
Media Grid integrates FontAwesome, then you can also use them in textual overlays.
Here's an example: <i class="fas fa-check-square"></i>
- Custom image on hover
-
In the "Image Layer" (Graphical elements) you can also use this placeholder "%MGOM-IMG-META-VAL%" that will be replaced with the custom image defined in items/posts editor. If no image is specified for a post, nothing will be applied.

Remember that overlays are applied to grids, is not possible to use different overlays on different items of the same grid.
Overlays can be used globally (applied by default to each grid) or individually, through shortcode or builder block (Gutenberg, Visual Composer, Elementor, Divi Builder) parameter.
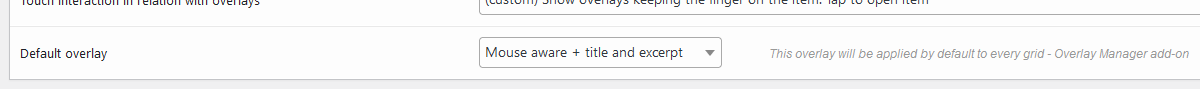
Global assignment option

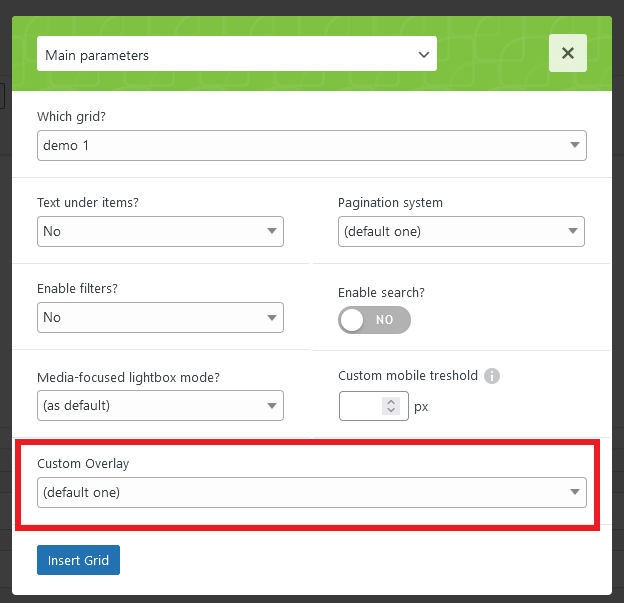
Shortcode wizard option

Add-on shortcodes are usable ONLY in textual layers or in item excerpts
[mgom-item-attr name="" label="0" icon="0"]
Displays custom attributes. If an attribute doesn't exist or is empty, returns nothing:
| name | attribute name. Is CASE SENSITIVE, then be careful using the exact attribute |
|---|---|
| label | boolean flag to display/hide the attribute label. Use 1 to enable |
| icon | boolean flag to display/hide the attribute icon. Use 1 to enable |
[mgom-type-txt type=""] some text [/mgom-type-txt]
Displays contents only for a specific item type. Here's the types list
| simple_img | Static image |
|---|---|
| single_img | Single lightbox image |
| img_gallery | Lightbox images slider |
| video | Lightbox video |
| inl_video | Inline video |
| audio | Lightbox audio |
| audio | Lightbox audio |
| link | Link items |
| lb_text | Custom Content |
| woocom | WooCommerce product |
| post | Any other post type you may use in grids |
[mgom-mgaf-sect slug=""]
Requires Advanced Filters add-on and displays items data related to a specific filter's section.
Use section's slug as SLUG parameter
The plugin is 100% multilanguage for both front and back ends. If a translation of your language has been created, WordPress will automatically switch between languages.
Plus it is compatible with WPML and Polylang!
How to create a translation
If you have WPML + String Translation add-on or Polylang, you can simply scan the plugin and translate strings via its UI.
Otherwise: go in the plugin folder, then open the one named "languages".
Inside you'll find the default.pot file. It contains english strings to be translated.
If you want to create or customize one your language translation, follow these steps:
- Open the default.pot file with POedit
- Edit the catalog by inserting your data and setting translation's language
- Save the file with your language's i18n identifier and "mgom_ml-" prefix (the italian example is mgom_ml-it_IT)
- Go to plugin's folder ".. wp-content/plugins/media-grid-overlay-manager/languages" and paste resulting .PO and .MO files
If you create new translations, please contact me at [email protected] sending your .PO and .MO files.
Otherwise they will be lost in next updates. Thanks!

