Before going through documentation chapters, thanks for purchasing FontPress and trusting LCweb!
Need further help?
Need a customization?
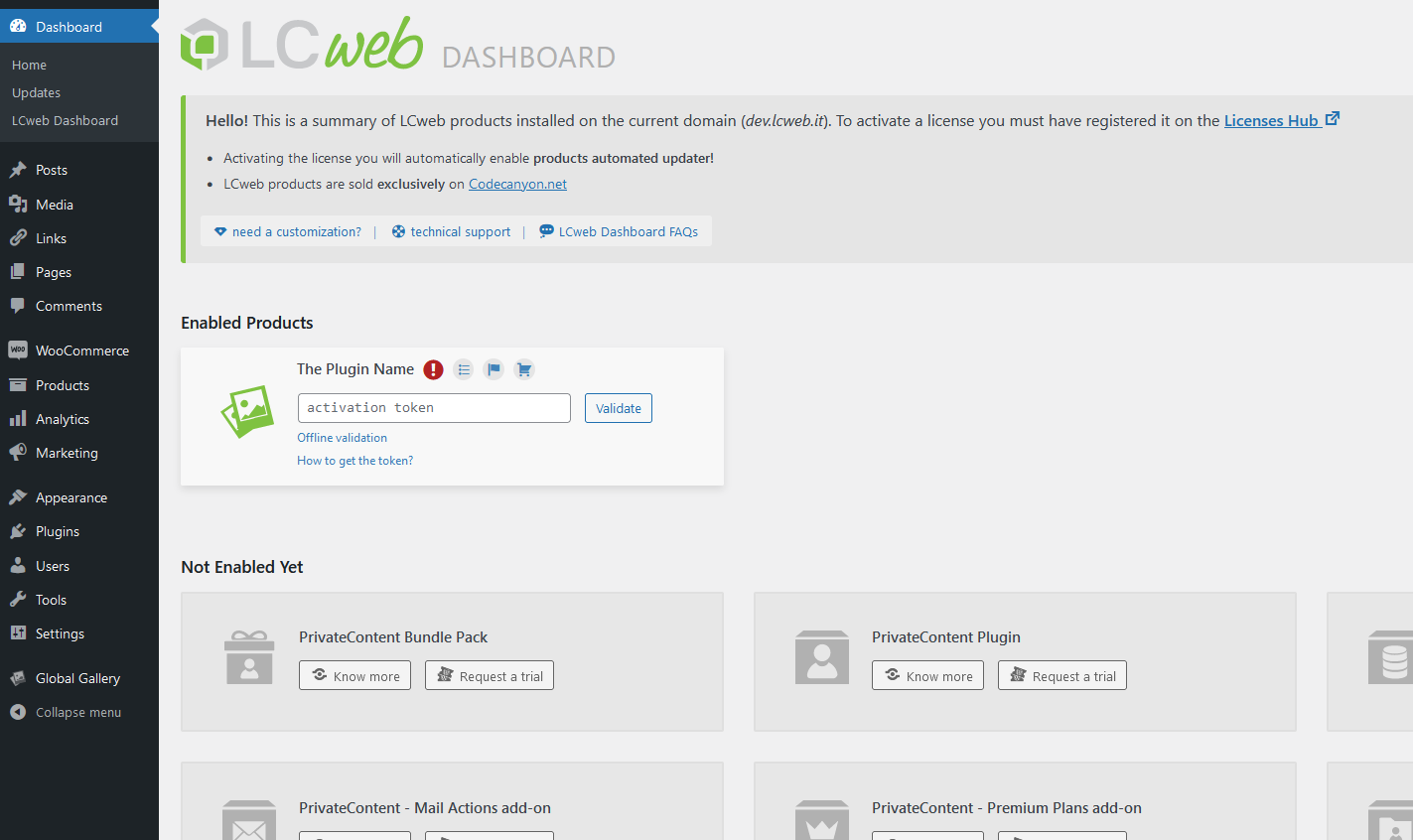
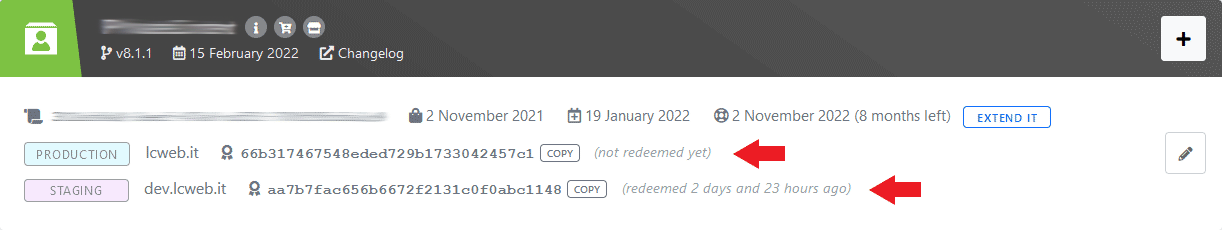
Once installed and activated you will be moved to the LCweb Dashboard.
It contains the summary of all LCweb projects with useful links and prompting you to validate them.
In fact you must link your domain with your license. The procedure is very quick:
- Go to the LCweb License Hub and register
- Login and navigate to the related product section
- Add a new license specifying the purchase code and the domain you will use it onto
-
The system will give you an activation token

- Use it in the LCweb Dashboard, on your website
Font-Face package upload on restricted servers
In case you have a restricted server you can upload font files through FTP: go in FONTS folder and create a subfolder with your new font name (remember to replace spaces with underscores).
Finally put within fontface files, ones with these extensions: .eot .svg .ttf .woff .woff2
Each typekit is restricted to work only on one domain, be sure your site is ok with configuration.
Through Adobe interface you can already specify CSS selectors where new fonts will be applied, this is of course automatically integrated once a typekit is added and enabled in FontPress.
The Cleanest and most efficient way to use FontPress is using rules: this is essentially a simple CSS framework.
Procedure is really simple:
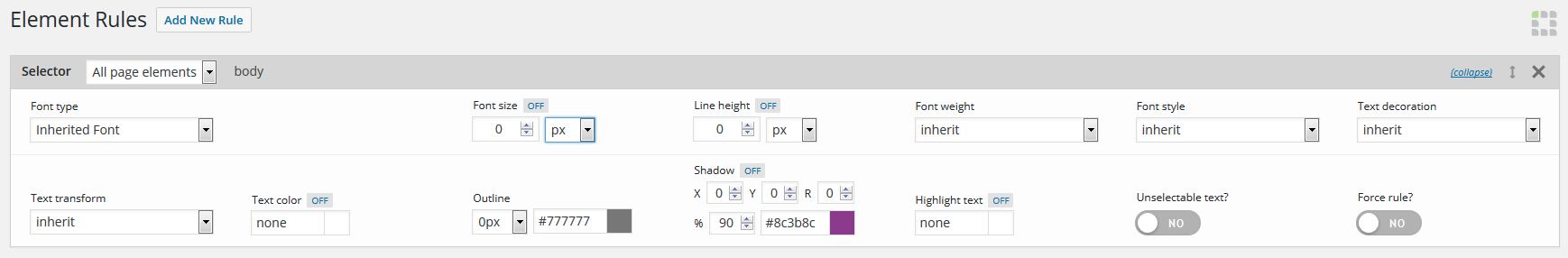
- add a new rule
- Set the selector. Could be body to affect any website element or only headings or a custom one. Just use valid CSS selectors
Remember you can use also meta-selectors such as :hover or :focus - Choose how to customize fonts
Obviously you can customize only specific aspects and inheriting others by using zero values, "none" for colors or "inherit" where available.
This, for example, won't apply any customization to selected element.
For advanced tips, check the related chapter.
Alternative usage:
You may also bypass options selection and customize shortcode's content in a "centralized" way.
Setting a class, you'll be able to use a FontPress rule for it and this rule will be usable also for further shortcodes having the same class!
Responsive text
FontPress supports responsive text sizings.
In particular responsive units are: vh and vw. Read more about units HERE
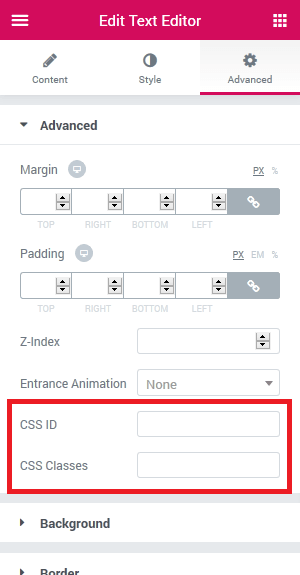
Elementor
Elementor could help a lot people without CSS experience or not knowing elements selector to use plugin rules.
In fact in most elements you can specify a custom ID or custom classes and obviously you'll be able to use them in rules.

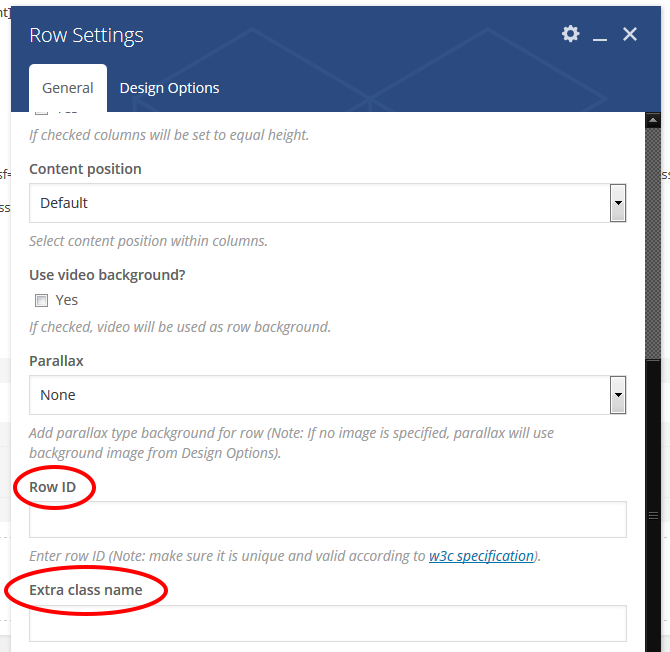
Visual Composer
Visual Composer could help a lot people without CSS experience or not knowing elements selector to use plugin rules.
In fact in most elements you can specify a custom ID or custom classes and obviously you'll be able to use them in rules.
Concatenate rules
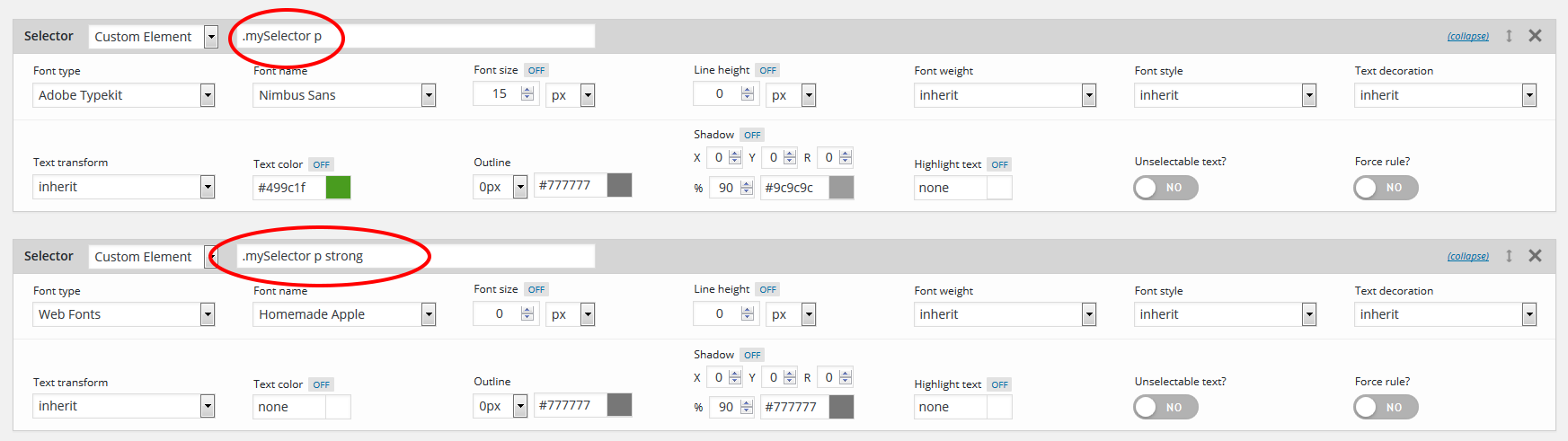
As seen in "element rules" chapter, with "custom element" you can use a CSS selector to apply custom rules to any website element. However this allow you to take advantage of CSS inheritance properties.
For example, this screenshot shows how to set a different font only for bold elements inside paragraphs, keeping color and font-size from higher rule.
Rules order is essential to play with inheritance.
In fact, code will be printed with the same order: last rules will have higher priority than first.
Use rules on single categories/posts/pages
Wordpress automaticall adds an unique CSS class for each category, post or page.
It is linked with the category/post/page ID. Assuming an ID of "999", class will be:
| category | category-999 |
|---|---|
| post | postid-999 |
| page | page-id-999 |
Performances
In order to avoid excessive website loading times increase, a good suggestion is to not enable too many fonts at the same time.